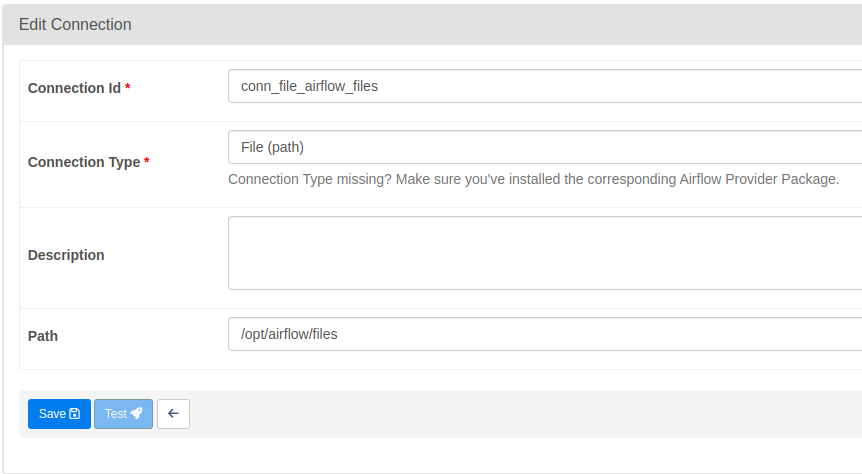
File Sensor란?Airflow의 FileSensor는 파일 시스템에서 특정 파일이나 디렉토리가 존재하는지 감지하기 위해 사용됩니다. 워크플로우에서 다른 작업이 파일의 존재 여부에 의존할 때 매우 유용합니다. FileSensor는 주기적으로 파일을 확인하며, 파일이 존재하면 성공으로 처리되고, 존재하지 않으면 설정된 간격 동안 재시도합니다.FileSensor의 주요 매개변수fs_conn_id (File Connection ID)Airflow에서 설정된 파일 연결 ID를 참조합니다.기본적으로 FileSystemHook을 통해 연결을 관리합니다.filepath (파일 경로)파일의 상대 경로를 지정합니다.fs_conn_id로 설정된 기본 경로를 기준으로 상대적인 위치를 입력합니다.recursive (재귀..